As regras UX para formulários de um website

Um formulário desenvolvido com base nas regras que apresentaremos em baixo vai certamente ajudar para uma melhor taxa de conversão e-commerce do seu website.
As regras UX para formulários podem parecer um pouco básicas para alguns, mas infelizmente há poucos sites portugueses que as cumprem adequadamente.
Um formulário demasiado extenso, complexo ou incompreensível para os utilizadores, geralmente leva ao abandono do processo de compra.
Quanto mais campos de input tiver, menor é a taxa de conversão. Assim, todo o investimento feito em aquisição das visitas pode não se rentabilizar de todo – é por isso que devemos dar muita importância aos passos do funil de conversão em geral, e aos formulários neles presentes em particular.
A lista de regras abaixo vai ajudá-lo a otimizar os formulários e aumentar a taxa de conversão.
Regra #1: Keep it simple
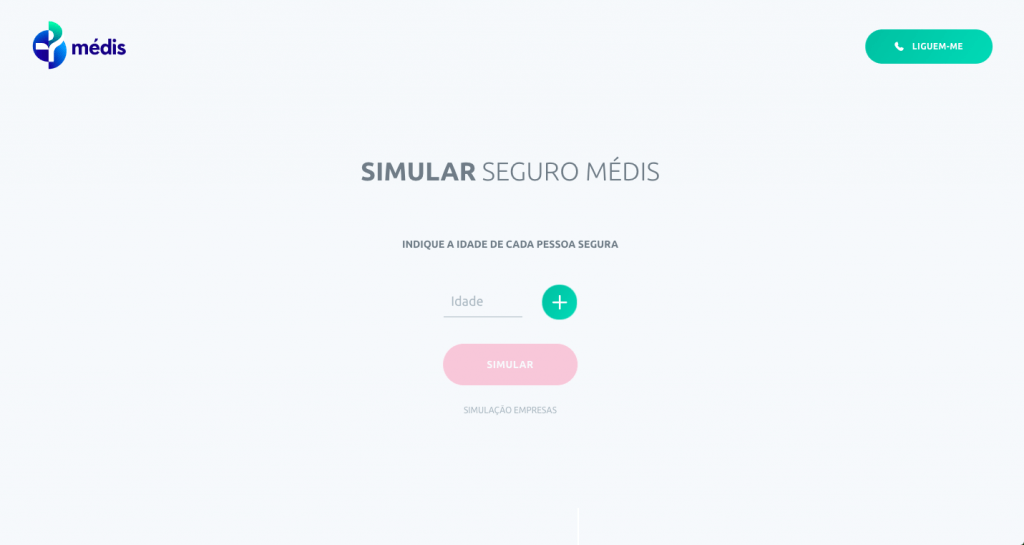
É importante que o processo de conversão seja o mais natural possível para o utilizador. Regra número um: pedir apenas informação pertinente. Esqueça informações adicionais não obrigatórias “já” e “agora”. Não torne o formulário extenso porque pode afastar o utilizador. Peça apenas o essencial.

Regra #2: Garanta o tipo de dados correto nos campos de input
Apresente exemplos nos campos do formulário.
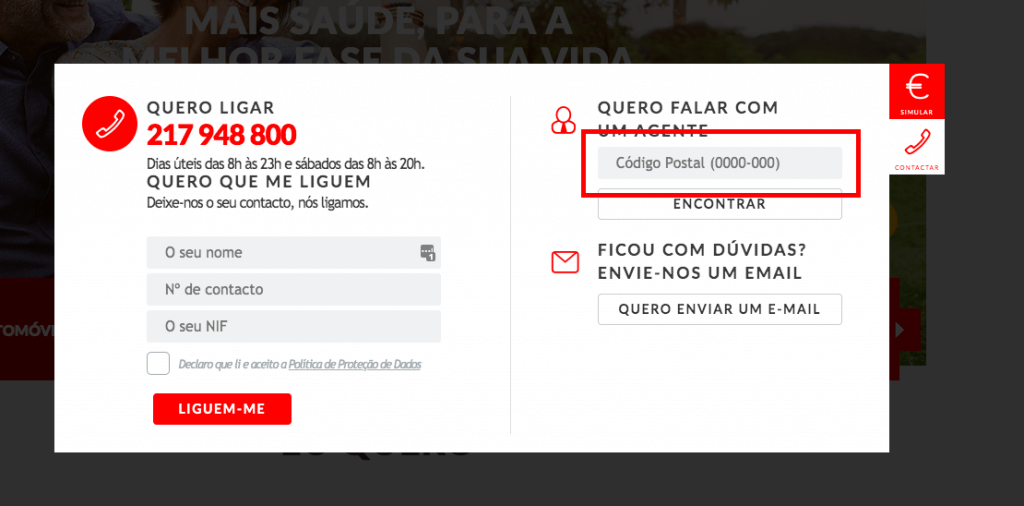
Um trivial “0000-000” no campo do código postal (caso este não seja separado por dois campos distintos) indica ao utilizador que é necessário separar os dígitos com um hífen e ajuda a evitar erros como “1900 100” ou “1900100”.
O formato pode parecer demasiado óbvio para si, mas os utilizadores comuns podem ficar confusos. E esta é a última sensação que queremos despertar nos utilizadores durante o momento da conversão.
Outro exemplo são os campos de input para números de telefone, que devem ter uma máscara como o exemplo “+351 ___ ___ ___”.

Outro ponto crucial nas regras UX para formulários são as mensagens de erro.
Sempre que o utilizador preencha o formulário e clique em “submeter”, o formulário deve ser validado do lado do site. Caso os dados inseridos sejam diferentes do esperado, o formulário não é enviado para o servidor e uma mensagem a explicar o erro é apresentada ao utilizador. A situação de quando o formulário não é validado de todo, e é enviado “as is” para a caixa de correio coletiva, considera-se um erro.
Agora, sobre as indicações visuais dos erros nos formulários.
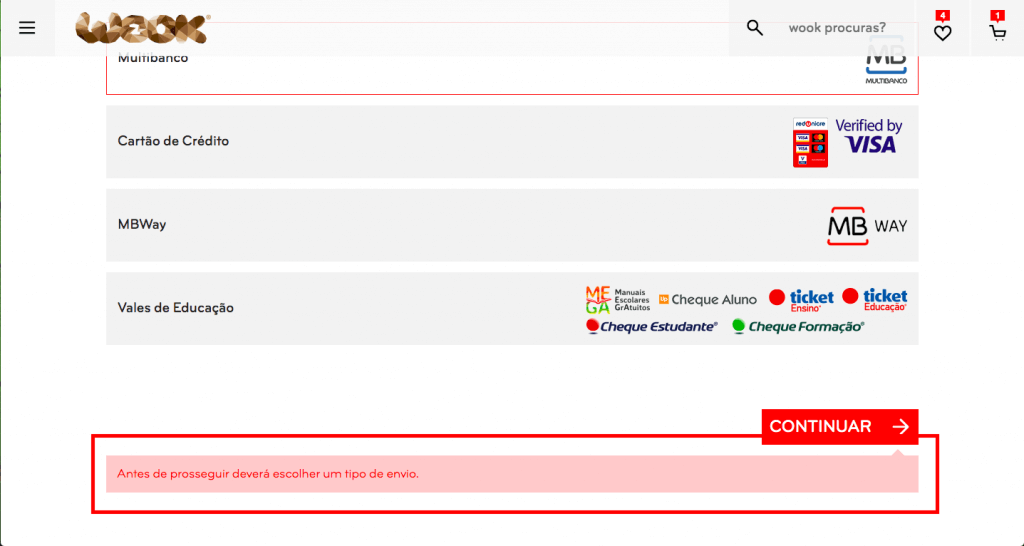
Para além de destacar os campos de input que geraram erros de submissão (geralmente usa-se cor vermelha), considera-se de bom tom apresentar ao utilizador uma mensagem explicativa muito breve e simples a dizer o que correu mal, para este saber como corrigir de seguida.

Regra #3: Guarde os dados inseridos
Há casos em que o utilizador preenche um formulário longo e exaustivo durante alguns minutos. Quando clica em “submeter” ocorre um erro de submissão: a página é automaticamente atualizada e todos os dados preenchidos pelo utilizador desaparecem. Ele é obrigado a preencher tudo de novo!
É um enorme desrespeito para com os utilizadores e, paralelamente, a melhor maneira de os assustar em relação ao processo de conversão. Esta é definitivamente uma das Regras UX para formulários que não se deve esquecer.
A solução é guardar em cache toda a informação inserida pelo utilizador nos formulários, e não apenas aquela que já passou a validação e foi submetida com sucesso. Ao ocorrer um erro, podemos simplesmente destacar os campos incorretamente preenchidos, mas com a informação submetida, evitando o preenchimento adicional por parte de um utilizador furioso.
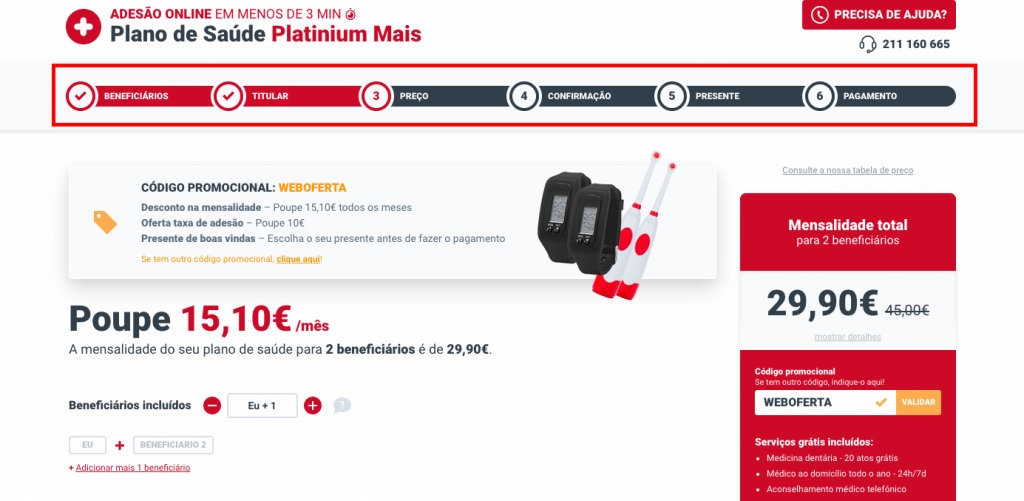
Regra #4: Progresso visível dos passos
O utilizador deve saber sempre o passo em que está atualmente e quantos passos ainda lhe falta preencher para chegar ao objetivo pretendido.
Uma indicação visual do progresso é a solução perfeita para este problema. Considera-se normal decompor o formulário de conversão em quatro ou cinco passos, agrupados de forma lógica.
Por exemplo, no caso de uma loja online:
- no primeiro passo pedimos a informação geral sobre o cliente (nome, número de telefone, NIF, etc.),
- no segundo, pedimos a morada de faturação e de entrega,
- no terceiro, damos a escolha do método de pagamento
- e no quarto apresentamos o resumo com os dados da encomenda, a morada e o método de pagamento escolhidos.
O utilizador verifica as informações do pedido e confirma a transação.
Simples.

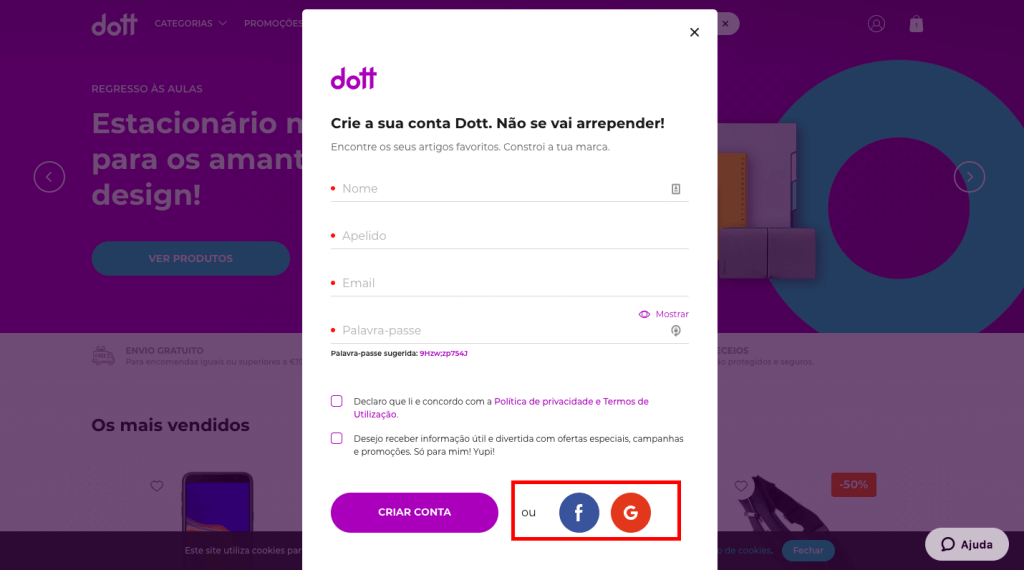
Regra #5: Checkout sem registo
O checkout também deve estar disponível para os utilizadores não registados.
O registo é um outro procedimento que estamos a incluir dentro do processo de conversão. Relembramos que quanto mais passos a conversão tiver, em regra geral, menor é a probabilidade de o utilizador chegar ao fim.
Se, ainda assim, precisa de ter o utilizador registado porque as regras de negócio assim o exigem, torne o registo o mais simples e rápido possível, como os registos com apenas um clique – o registo através dos logins das redes sociais, por exemplo.

Regra #6: Proteção anti-spam
A opção mais popular é pedir ao utilizador para inserir caracteres alfanuméricos, apresentados em forma de imagem, num campo específico.
Esta funcionalidade chama-se CAPTCHA.
À primeira vista, é uma boa opção. Contudo, as análises feitas demonstram que este tipo de solução na realidade afasta os utilizadores. Atualmente, já existem muitas soluções tecnológicas, como o “captcha invisível”, que permitem bloquear os spambots sem esforço por parte dos utilizadores.
Regra #7: Protecção de dados e RGPD
Atualmente, é necessário pedir o consentimento do utilizador para o processamento de dados pessoais, de acordo com a lei europeia do RGPD. A ausência de consentimento é punível com uma multa que começa nos 1.000€ (para as PME’s).
Além disso, hoje em dia, os utilizadores têm cada vez mais cuidado com a partilha dos seus dados pessoais. Assim, o pedido de consentimento tem que estar presente e claramente visível no formulário; caso contrário, perde na taxa de conversão e ainda pode ser punível por lei.
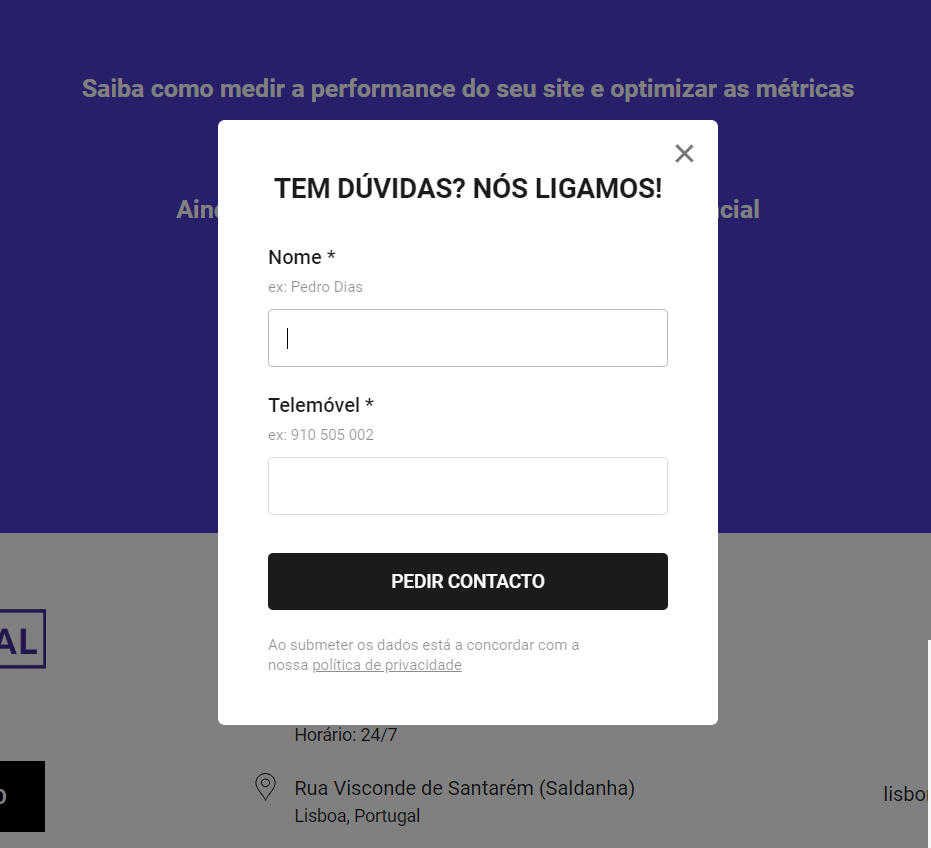
Regras UX para formulários de contacto
As regras descritas acima também se aplicam aos formulários de pedido do contacto (click-to-call). No entanto, para este tipo de formulários, existem também regras específicas:
- Nada de pop-ups que se apresentem automaticamente no ecrã (com ou sem trigger de scroll). Além de um impacto negativo para o utilizador, a nossa experiência diz que estes praticamente não geram conversão. Esta regra aplica-se também ao click to chat.
- Nada de animações dentro dos popups: botões saltitantes, elementos que piscam, interferem na percepção da informação na própria página.
- O formulário deve ter um título próprio e os campos devem estar bem assinalados. O utilizador deve perceber facilmente do que se trata o popup, quais os dados necessários a preencher e qual o próximo passo.

Conclusão
A criação de um formulário de pedido e de feedback tem algumas regras que devem ser seguidas, mas que não são um bicho de sete cabeças. Use a nossa experiência apresentada acima sobre regras UX para formulários para melhorar o fluxo do funil de conversão no seu website ou da sua empresa.
Artigo escrito por Ivan Panchenko – Web Analytics Specialist
Créditos de foto no cabeçalho: Hal Gatewood no Unsplash
Veja também:
Como aumentar as vendas online: exemplos de lead magnets no funil de conversão
